Lots of things happened this week.
Design
The artists are buzzing about with some on the general look and feel and our heroine design is also in the works.
We’re trying to use inVision for collaboration, but it’s new to all of us, so we’re learning all together. I copied lots of my mood board images over to an Invision Mood Board… it doesn’t work like Pinterest, but does some things that pinterest does not. My favorite invision feature for mood boards? It grabs a color palette from each image!
Here is a character sketch of our Hero by E.M. Isn’t she cute!

and some colors from N.P.

I made a couple sketches to explain the concept, ie that the hero is basically rock climbing up a tower.


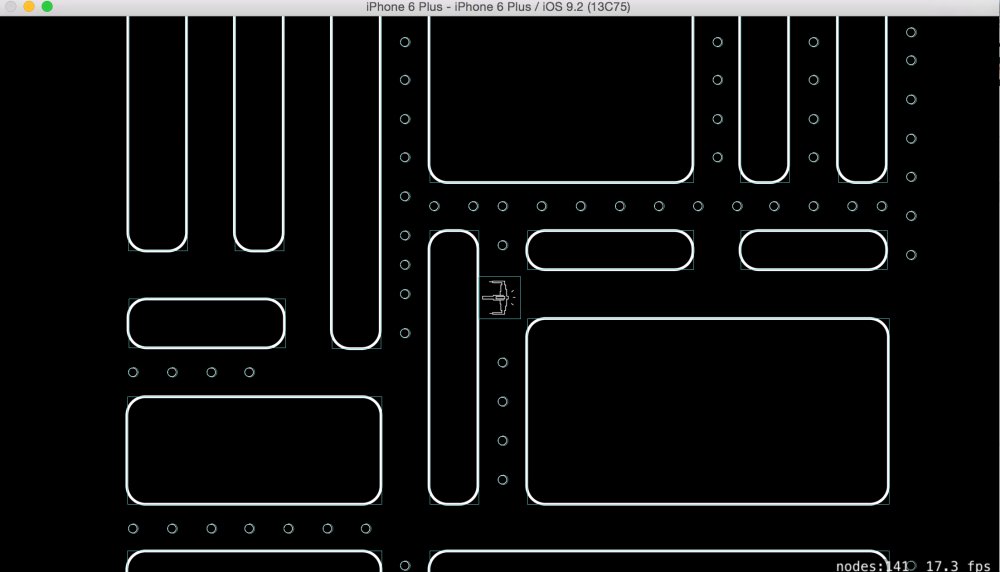
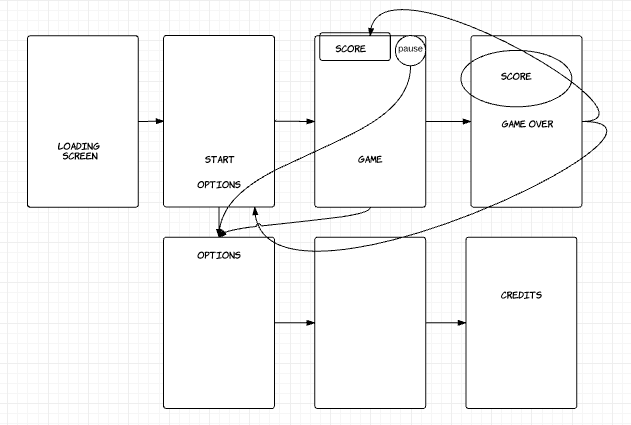
I dashed off a brief wireframe for a common starting point. 
Research – Banduras, Kobzari
Since a lot of our inspiration is coming from traditional Ukrainian costumes, I searched for traditional Ukrainian instruments and came across a beautiful stringed instrument called the Bandura.
<a data-pin-do=”embedPin” data-pin-terse=”true” href=”https://www.pinterest.com/pin/407786941234575814/”></a>
<a data-pin-do=”embedPin” href=”https://www.pinterest.com/pin/214132157252118086/”></a>
This of course led me to wikipedia
Which led me to an amazing new fact:
Musicians who play the bandura are referred to as bandurists. Some traditional bandura players, often blind, were referred to as kobzars.
What?! This meant I hopped straight to the entry on the Kobzars
In Ukraine, kobzars organized themselves into regional guilds or brotherhoods, known as tsekhs. They developed a system of rigorous apprenticeships (usually three years in length) before undergoing the first set of open examinations in order to become a kobzar.
Wikipedia: Preservation of Kobzar music
and this interesting list of recordings off off wax cylinders of actual Kobzar music! The recordings are rough, and the most popular ones are the roughest. Wax cylinder recordings degrade with each listen.
Tutorial
I’m 3/4 of the way through the maze games tutorial from CartoonSmart. I can load the maze and enemies from a json file, created by using Tiled. It’s a bit of a slog here in the middle, but I’ll push forward.