Understanding Web Accessibility Color Contrast Guidelines.
It was a pleasure to work with the team from CSS-Tricks. --Stacie
TLDR? Check out my example on codepen.
Scenario: You get a complaint about the contrast on your website, but it seems perfectly readable to you. How can you know what’s wrong and how to fix it?
There are some life hacks you can try out, like checking out your site on your phone out in bright sunlight, or adding a CSS filter to turn your whole site grayscale, but… you don’t have to trust your eyes. Your eyes may be bionically enhanced, but there is no way to be certain that everyone visiting your website has had the same cyber implants as you. 😉
You can mathematically know if something has enough contrast.
The guidelines for AA contrast is 4.5:1 for most text and 3:1 for large text. But… what do those numbers even mean? The ratio explains the difference between the Lightest color brightness vs the Darkest Color brightness. (relative luminance of each, actually, which makes it clearer, right?)
Let’s start with an egregious example, putting two colors together on the text and the background.
Title of Your Awesome Site

Ok, you say. That teal on gray color combination is not exactly great, but I can mostly make it out. (I’m glad one of us can, it’s pretty much a muddy gray mess to me.)
The contrast ratio for that fine piece of hypertext is 1.47:1
To arrive at that number we require the use of… mathematics, with a side of understanding the differences between human and computer vision.
I wanted a better understanding of what the contrast scores were actually checking. This journey taught me about the history of computer vision and a bit about biology, and gave me a small review of some mathematics I haven’t touched since college.
I think I’ll just let the computer do the math for me from now on. Trying to work out the details step by step on paper/with a calculator gave me a couple weeks of frustration. It was a lot of me figuring things out wrong, and comparing to the end result of existing contrast checkers.
Remember how the teachers’ in school always wanted you to show your work, ie, how you got to the answer? I made something to help us out.
If you view this on codepen with the console open, I output results step by step there, where I initially worked out the math before displaying things in the fun retro video game style. Go ahead, try our two example colors: 1ABC9C and 888888.
(You can also give it a try, inside this article, but you have more browser breathing room in a new window. Your choice! )
See the Pen Understanding the Contrast Ratio by Stacie (@Metahari) on CodePen.
The digital devices around us make gamma encoding and decoding calculations all the time, to show us things on the screens that match up to our perception of how things appear to our eyes.
I just want my page to have proper contrast, what do I do?!
There are a variety of accessibility resources that you can can audit your site.
First, identify areas that are not serving your accessibility needs.

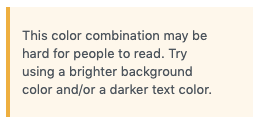
Use free tools Google’s Lighthouse Audit or the WEBAIM WAVE tool have places to identify contrast errors (along with other helpful accessibility tips).
Then, follow the suggestions of the audit and use best practices to improve your scores, and remove the errors.
Once you identify contrast errors you can try out some different options right there in the WAVE tool, click on the color box to pop open a color picker. Then play around until the errors go away, and you’ll know what you can replace in your code.
To finish, run the tests again to make sure your changes improved things. Congratulations! You just made your product better for all users, not just ones affected by the accessibility errors!.
After all that, what comes next is up to you!
You can make it easier on yourself and start all new products with the goal of making them accessible. Make accessibility guidelines part of your requirements for both technology AND design. You’ll save yourself potentially hundreds of hours of remediation, and related legal complaints.
US government/education websites are required to comply, but other industries are often taken to task for not making their sites equally available for all people.
If you have the option, consider using established and tested frameworks and web libraries (like Twitter’s Bootstrap or Google’s Material Design) that have already figured out optimum contrast theme colors. In many cases you can take just what you need (the CSS) or at least review their color palettes to inform choices.
Derek Kay has reviewed a list of web frameworks with a focus on accessibility, which I suggest you read if you are looking for more options.
The US Web Design system shows one way to solve color/contrast puzzles (ie, use their css token system that labels colors to make contrast differences super clear) but they also link to several very good resources for improving and understanding contrast.
We took a deeper dive here than you ever really need to know when you just want to do is fix your contrast issues, but understanding what the ratio actually means should help you remember to keep contrast in mind when designing future sites, web apps, and other software.
I’m not the ultimate subject expert, just a very very curious girl, who sometimes has issues reading things with low contrast. If you have any additional thoughts, corrections or further research to share, please leave a comment and I’ll amend this article, or the example. Thanks!