Sound Maze Game Progress
Climb the tower, pass the tollways using your ears and your wits, but don’t believe your eyes!
Design
My project now has TWO artists! /kermitarms. That means our project is fully staffed and we can forge on!
The theme and design of the game is taking shape, at least in my mind. 😉 I’ve shifted from thinking this will be a top down game, it will be a face on perspective. Our protagonist will traverse a tower that looks safe, but is only an illusion, needing to use the audio clues to know which ways are safe/possible to climb.
To help inspire and communicate my vision I’ve created a mood board with visual themes/ideas.
Follow Stacie’s board Tollways Tower on Pinterest.
Research – Accessibility
Bought a book on accessible games, published in multiple formats by National Braille Press. It lists many accessible games that I’ve run across in my research, as well as a few I have not.
I was a bit disappointed the content focused more on quick suggestions of which games to play than what makes each one ideal. There is still plenty of hints and tips to glean regarding control schemas. Most of the games are also listed on http://www.applevis.com with reviews, but it’s nice to have an organized selection in one place.
I will need to explore the VoiceOver options as I stitch things together. Is it as easy as adding alt text for web? or does it require a few more settings. There’s a standard, I just need to follow it.
Tutorial
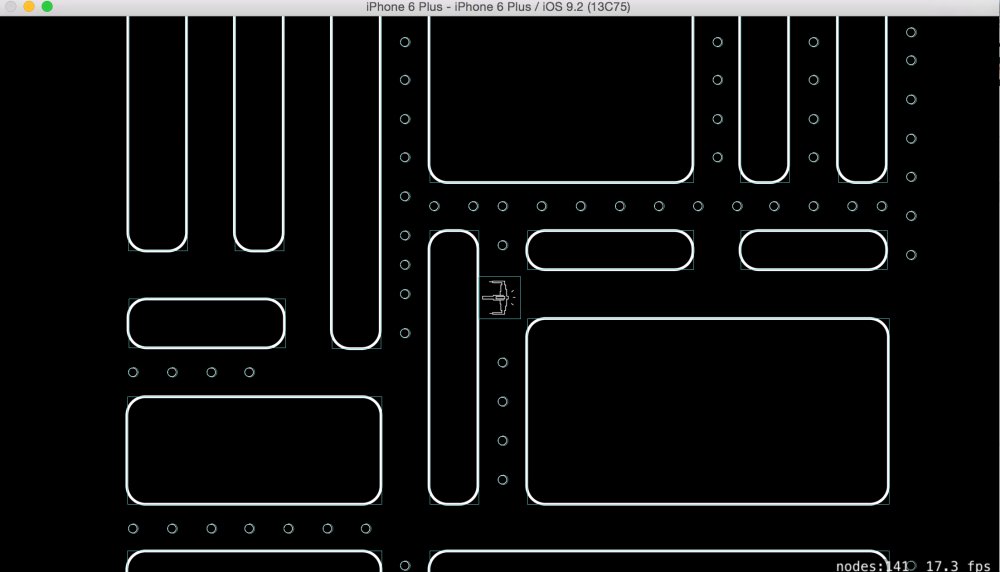
Am halfway through the mazes tutorial on CartoonSmart. Spent some time learning how to make nodes and add attributes that allow them affect other nodes or physics.
Learned how to create a maze using the SKS builder and how to parse JSON levels created with a cool new(to me) tool Tiled.
I had to do some debugging before jumping into the 3rd section, somehow I’d lost my hero ship, and while the map was displaying fine, and all the gestures were working as desired, I could no longer see the ship itself moving around the map!
That took some slow review of the code to fix, but I’m happy it’s working again! It’s the foundation of my sound maze, the basics I’ll start from before adding the pieces and graphics, and other variations.
More to come, I imagine I’ll be setting up some wireframes with my team in Invision over the next few days, and they are working on some character designs for our heroine, and some general look and feel for our app.